This project was initiated and driven by the design team, aimed at improving workflow efficiency and design consistency of the TikTok E-commerce Operation Management Platform.

TikTok E-commerce Operation Management Platform (Pearl) was first launched in 2021 Q1, aimed at serving internal operators as their one-stop workstation, however, the engagement rate has been low due to missing features supporting operators' daily workflows.
The core product goal for 2021 Q3/Q4 was to have enough features so operators can shift their workflow from other platforms to Pearl. This required massive design support.

On average, one designer had to work on at least 3 requirements per week. 73% of the design requirements came in as 0 to 1 feature which contains a heavier workload.
The design library only contained specifications for basic components so designers had to spend time building similar pages from scratch. This caused the design process to be inefficient and inconsistent across different designers and different requirements.

The MVP was built without much involvement from the Design team and it left us with quite a lot of UX blockers. From the user feedback we gathered, some frequently raised problems are universal and should be fixed fundamentally on the pattern level.
👩🏻: The search area takes a lot of screen space and I can’t even see the data table below.
👨🏻: The form is very long and the structure is so complicated that sometimes I get lost and don’t know how to fill it in.
🧑🏻: Too many buttons with different styles on the screen, it’s hard to find the one I need.
👱🏻♀️: No item counts for tables.
...
After conducting a series of research on the existing design systems, and based on the problems we were trying to solve, we positioned our pattern library as more scenario-based, providing both out-of-the-box resources and guidance.

All pages will be categorized into 3 classes based on how much of the page can be covered by the pattern library. Eventually, designers and developers can be freed from Class C pages and focus on work with higher value.

Most requirements contain pages from different classes. With the pattern library, requirements evaluated as L3 and L4 can be prototyped directly by product managers and handed over to developers for a quick launch.

A successful pattern library grows with the product. It’s constantly evolving and requires constant maintenance. For phase 1, we will be including patterns with the greatest ROI.
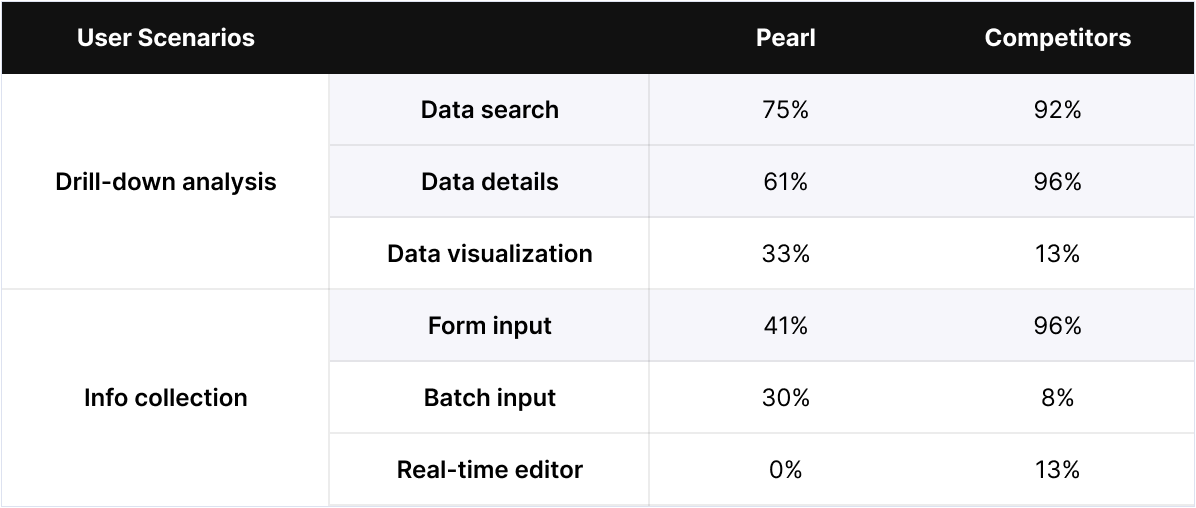
Compared to basic components, patterns have a much stronger connection with user scenarios. To figure out the most frequently used patterns, we have to first be clear on what functions are needed the most for the business.

Going through 300+ pages that are currently in use that contain high-priority functions we compile a pool of patterns (page & module) to deliver for the first release of the pattern library.

Page patterns represent the information structure solutions for how a user achieves a goal. Taking task creation as an example, we abstracted the patterns shown below to fully cover all common scenarios.

One challenge I had when it comes to module patterns is how to organize so many patterns in a way that users can easily find what they want. To come up with an idea, I interviewed a couple of colleagues about the pain points when crafting the design.
👩🏻: I'm not fully aware of what are the design assets we have, and I need to go through a lot of files to collect the use cases.
🧑🏻: Usually I’m familiar with the solutions for standard scenarios, what if it gets super complex? How does the pattern scaled? If I can quickly find existing solutions, it will save me tons of time.
By breaking the layout from the top down, I demonstrate how elements stack on each other to form a module pattern and also list out all the variants in a logical structure. This gives users a general idea of how these modules are developed and what are the options.

Sometimes the pattern solution doesn't live in one form. Using “Filtering data” as an example, the solution not only exists in filtering pattern variants, but also exists in the form of a table header or modal based on how complex the scenario is.

Reorganizing patterns into scenarios provides problem-oriented guidance, giving designers reference of how patterns scale within and beyond the form.
HEADER FILTERING SCENARIO
Use when the filter is needed at a very low frequency. Make sure the column can be seen without scrolling.

INSTANT FILTERING SCENARIO
Use when the table has relatively low information density and the amount of frequently needed filters is less than 3.

BATCH FILTERING SCENARIO
Use when multiple filters are applied at the same time.

COLLAPSIBLE FILTER SCENARIO
Use when filtering space takes up more than 2 rows. (If filtering is the main focus of the page, should consider customizing filters instead of collapsing filters.)


CUSTOMIZABLE FILTER SCENARIO
Use when different user roles tend to apply different filters. (eg. managing products VS approve products)

SAVE FILTER SCENARIO
Use when users tend to apply the same group of filters to get the latest data. (eg. managing leads of sellers)

What’s special about our pattern library is that the target users are not only designers but also PMs (for a quick launch of L3/L4 requirements).
When building pattern variants, we tried to provide as many pre-set configurations as possible and avoided using domain-specific terminologies. For example, we defined a set of input fields with different widths and named them in a format such as "standard panel - S" instead of "8/24 grids".

The purpose of hosting workshops is to introduce the basics of Figma and get PMs familiar with the patterns. In the beginning, many PMs saw it as a hassle to learn. However, when we showed them how fast a page can be created with the patterns (plus the solution follows the design guideline), they became actively engaged in the workshop.

By the end of phase 1, 75% of the pages on the TikTok E-commerce Operation Management Platform can already be fully covered by the pattern library. 40% of the patterns have been coded and can be used as out-of-box components for new projects. Based on the survey results, designers claimed the average time they spend drafting class B/C pages have reduced by 48%, and PMs are satisfied when learning and using the pattern library.

For the next phase, we will focus on patterns evaluated as mid-priority in phase 1. Meanwhile, we will keep collecting feedback from pattern users (designers/PMs), and product users (operators) and troubleshoot any usability issues.